There are plenty of WordPress themes in the market. With the advent of new technologies like AMP HTML and the evolution of ad units there are new opportunities for theme vendors to differentiate themselves. Over time the evolutions we’re highlighting in this post will likely make it into most templates. Whoever comes first will have an advantage, so here is a short list for designers to consider about the future of WordPress themes.

AMP HTML integration into WordPress themes
With AMP HTML it would be natural for themes to integrate AMP design natively so site owners don’t need to create their own template, which are essentially an AMP theme. Having it part of the theme would make the UI and look consistent and save site owners time from AMP design.
Theme density and minimalism
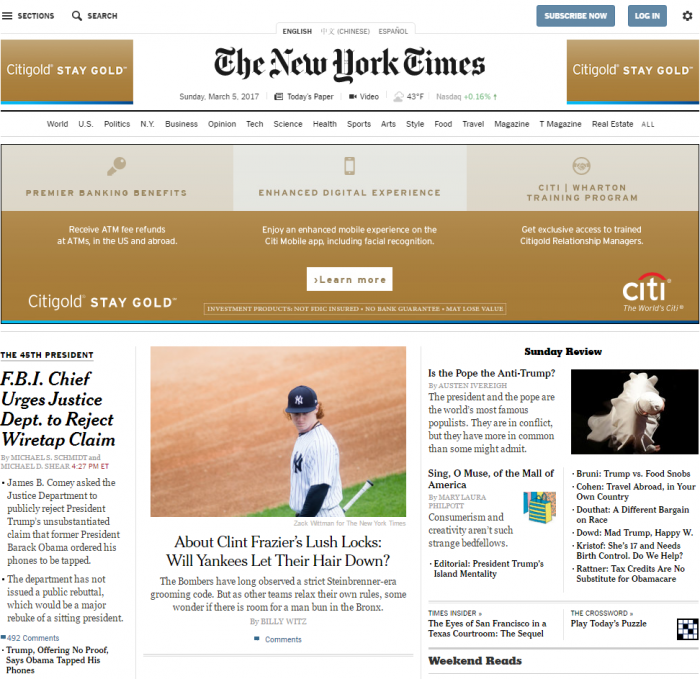
For sites running ads, one thing to consider is reducing the white space in themes and increase the density to save users from scrolling and clicking. Doing this means the site could run fewer ads on the site: take the https://www.nytimes.com/ for example. They run a very dense site: little to no white space. Small but readable fonts. This allows users to get to their front page and check the main content and updates without any scrolling, because everything fits in the screen. This means they can place ads in the viewable area and these ads get refreshed and maximum dollar value, as they are exposed for the longest time. On the opposite, a theme with lots of white space where users need to scroll means we need to place a header ad, which gets 1-2 seconds of exposure, then another ad where the user scrolls, etc. More density enables minimalism/fewer ad placements for the same or higher payout – while users enjoy less scrolling and clicking, the site loads faster from fewer ads, etc.

Ability to experiment with less user clicking
Having the option to enable/disable Infiniscroll would would allow testing user engagement in a scrolling experience, vs. a clicking experience. This is particularly relevant to mobile devices where user behavior tends to make it easier to scroll, up to a point, than to click.
Page speed and asynchronous elements loading
Last, most themes show up in Google PageSpeed test reports with scripts, CSS and fonts trying to load synchronously and showing as “render blocking”, delaying the page load. Would be great to make these asychronous by default. This could provide SEO love from search engines and faster load times, which users would benefit from.

Leave a Reply